Drop - Flash sale feature
Drop includes some flash sale features with countdowns to the end date increasing buyer urgency and conversion potential.
For Products
If you plan to promote sales using these features on a product level follow these steps.

1. Create a metafield.
- Name: Sale End
- Namespace and key: my_fields.sale_end
- Description: Date and time sale price ends.
- Choose Date and Time from the options.
- Validation: Leave settings unchanged.


2. Edit all products you want to promote that have a current sale price. Go to the product in the admin and scroll to the bottom of the page where you will find Metafields. Click on "Sale End" field and set the Date and Time to the end of the sale. Save the product.
For Collections
If you plan to use these features on a collection level follow the same steps above for product metafields, but using Collection metafields.
Using The Features
Countdown Section
To use the Countdown section to countdown to the end of a big sale like Black Friday Deals or Cyber Monday, you can follow these steps.

1. First, you will need to decide if you're promoting a sale on a collection or single product. Add a collection or product.
2. Product: If you have chosen a product and that product has the Sale End metafield applied and a date selected then you will see the countdown has already started counting down. Collection: If you have chosen a collection and that collection has the Sale End metafield applied and a date selected then you will see the countdown has already started counting down.
3. If you hadn't applied the metafield, you could alternatively paste a Timestamp (from Timestamp Generator) in the Countdown section setting for "Sale end date" which will overwrite both options and start the countdown.

4. By default the images that show will either be from products in the Collection or images from the Product you selected. You can use the Override image one and Override image two option to upload specific images to display.

5. Optionally, choose Link Text and a link for that text, this shows at all times during and after countdown. In the example above it says "See all deals".
6. During Countdown: Choose text for the label, button and heading that will show during the countdown.
7. After Countdown: Choose text for the label, message, button and heading that will show after the countdown has ended.
Save your changes and your Countdown Section is ready!
Countdown Template Header

To show a countdown in the template header on a sale collection, the collection must have the Sale End metafield date selected. If that is present the countdown will show. *Tip: Make sure your date is in the future or it wont show the countdown!
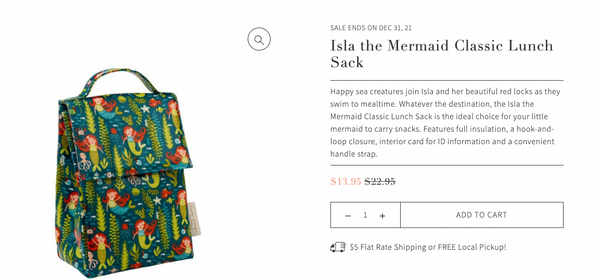
Product Page "Sale ends" Block
 On the product template in the Purchase Form section there is an option to add a "Sale text" block. If a products Compare at Price is greater than the Price a message that says "ON SALE NOW" will show.
On the product template in the Purchase Form section there is an option to add a "Sale text" block. If a products Compare at Price is greater than the Price a message that says "ON SALE NOW" will show.

If you want that message to show the date the sale ends you will need to go to the product in the admin and select a date and time for the Sale End metafield. Then the message will say for example "SALE ENDS ON DEC 31, 2021".
You can use the similar features to countdown to the release of a coming soon collection or product as well, see our guide here.







