Drop - Coming soon features
Drop includes some countdown features that can be applied to products or collections in your store. These features can be used to announce future items that are coming soon.
The steps for setting up these features have changed since version 2.0.0, be sure to follow the correct tutorial for your version.
Instructions for v2.0.0 or later
Watch our video tutorial to learn how to easily set up your coming soon features on the Drop theme!
Instructions for v1.x or earlier
For Products
If you plan to use these features on a product level follow these steps by creating a Product metafield.

1. Create a metafield.
- Name: Launch
- Remove the Namespace and key that is automatically generated and add: my_fields.launch
- Description: Launch date for coming soon product (or collection).
- Choose Date and Time from the options.
- Validation: Leave settings unchanged.


2. Edit all products (or collections) that are coming soon. Go to the product (or collection) in the admin and scroll to the bottom of the page where you will find Metafields. Click on "Launch Date" field and set the Date and Time to the launch date.

3. Although the product (or collection) is not yet available for purchase, it's important that the Product Status is set to Active. Or for collections the collection must be availability on the Online Store. This will allow the product (or collection) to be visible to customers, but if the product has a Launch Date metafield set to a date in the future it will hide the Add To Cart ability only allowing merchants to view the product. As soon as the Launch date comes the product will show completely normal and can be purchased.
4. For product inventory quantities its likely this early on you may not even know what quantities you will have in stock when it arrives. You can just leave those quantities unset for now and the product will still show as Coming Soon not Out of Stock.
Note: Adding a collection metafield and apply it to a collection should show a countdown in the collection template header. But, in order for the products within the collection to show coming soon features each product in the collection must have the Launch metafield date applied to it.
Save all your changes to the product (or collection).
For Collections
If you plan to use these features on a collection level follow the same steps above for product metafields, but using Collection metafields.
Using The Features
Countdown Section
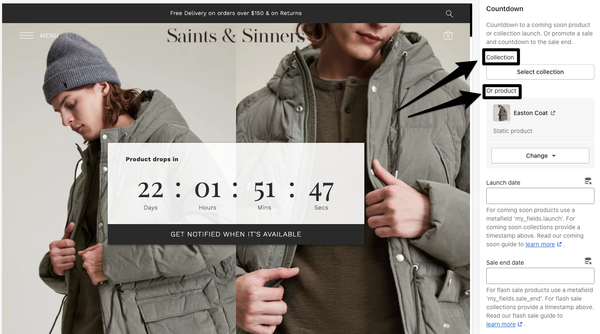
To use the Countdown section to countdown to the launch date or "Drop" of a product or collection follow these steps.

1. First, you will need to decide if you're launching a collection or single product. Add a collection OR product (one or the other not both).
2. Product: If you have chosen a product and that product has the Launch metafield applied and a date selected then you will see the countdown has already started counting down. Collection: If you have chosen a collection and that collection has the Launch metafield applied and a date selected then you will see the countdown has already started counting down.
3. If you hadn't applied the metafield, you could alternatively paste a Timestamp (from Timestamp Generator) in the Countdown section setting for "Launch date" which will overwrite both options and start the countdown.
4. By default the images that show will either be from products in the Collection or images from the Product you selected. You can use the Override image one and Override image two option to upload specific images to display.

5. Optionally, choose Link Text and a link for that text, this shows at all times during and after countdown. In the example above it says "See all deals".
6. During Countdown: Choose text for the label, button and heading that will show during the countdown.
7. After Countdown: Choose text for the label, message, button and heading that will show after the countdown has ended.
Save your changes and your Countdown Section is ready!
Countdown Template Header
 To show a countdown in the template header on a coming soon collection, the collection must have the Launch metafield date selected. If that is present the countdown will show. *Tip: Make sure your date is in the future or it wont show the countdown!
To show a countdown in the template header on a coming soon collection, the collection must have the Launch metafield date selected. If that is present the countdown will show. *Tip: Make sure your date is in the future or it wont show the countdown!
Timeline Collection Template

The Drop theme comes with an alternative collection template called "Timeline" this is a different style layout that works great with a collection of coming soon products. Select the "timeline" template from the collection templates. In order for products to show the countdown and date for launch the product must have the Launch metafield with a future date applied.
Product Template with Coming Soon Header

When a product has a Launch metafield future date applied it is considered a "Coming Soon" product. In the theme editor you will see the first section on the Product Template is the Coming Soon section. This section only shows on coming soon products and can be edited with the following blocks…
- Countdown: Shows a large countdown
- Title: Shows product title
- Description: Shows product description in full or can be truncated in the settings for the block
- Notify Button: A button that when clicked shows a notification form customers can submit which sends you an email to notify them. Learn all the details about how this feature works here.
- Text: Show a simple single line of text or single line metafield
- Text Popup: Show metafield content or page content in a popup box.
- Accordion Content: Adds an accordion of content that can be from a page or metafield.
When a product is coming soon and the Coming Soon header is shown by default the regular Purchase Form section is hidden on that product until the product launches.
Featured Product Coming Soon

The Featured Product Section also supports coming soon products. If you choose a product that has the Launch metafield with a future date applied the section will take on a different style with the countdown included.
You can use the similar features to countdown to the end of a sale collection or product as well, see our guide here.







